
Close

September 25, 2024
mis à jour le :
Si vous êtes indépendant ou dirigez une petite entreprise, vous savez déjà à quel point il est important d’avoir une identité visuelle forte. Mais quand vient le moment de parler design, vous pouvez vite vous retrouver perdu dans des termes comme “typo”, “police”, ou “fonte”. Pas de panique, c’est totalement normal. Le monde de la typographie a son propre vocabulaire, mais une fois que vous aurez compris la base, tout deviendra plus clair.
Dans cet article, je vais vous expliquer simplement ces trois notions afin que vous puissiez mieux communiquer avec votre graphiste (ou moi !). Vous comprendrez comment ces concepts jouent un rôle crucial dans la création de visuels qui captent l’attention et reflètent votre identité.
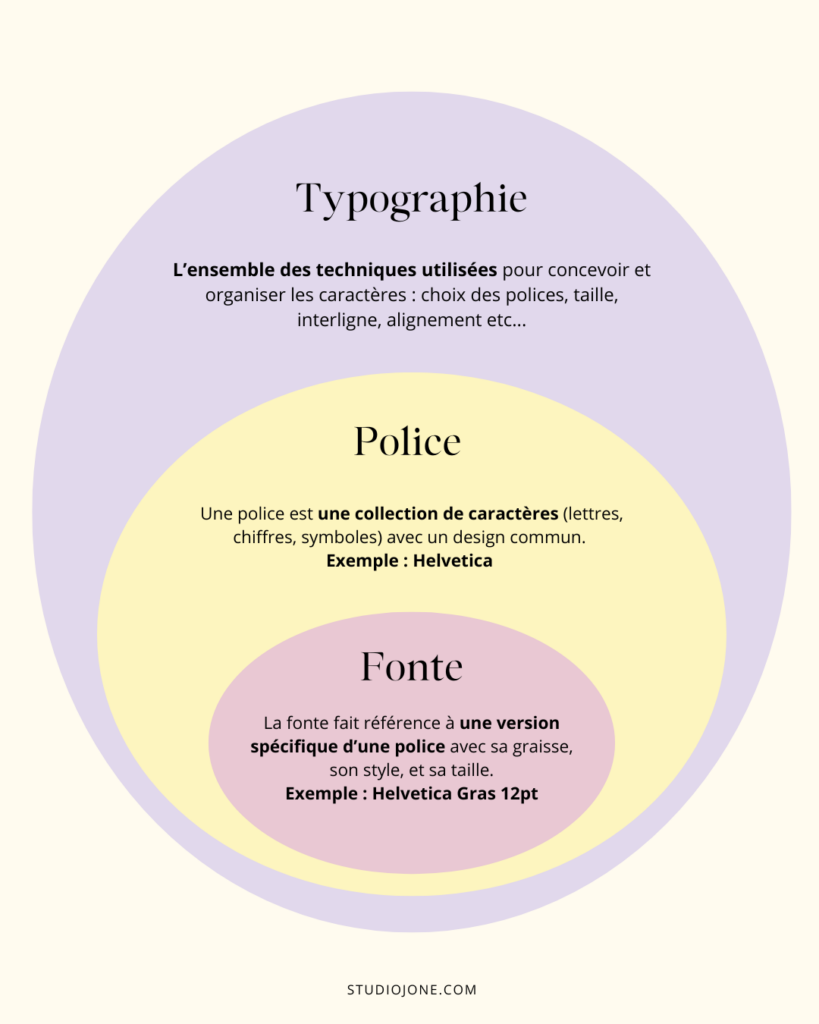
Commençons par la typographie, ou “typo” pour les intimes. La typographie, c’est l’ensemble des techniques utilisées pour concevoir et organiser les caractères (lettres, chiffres, symboles) dans un design. Il ne s’agit pas seulement de choisir une police de caractères, mais plutôt de réfléchir à la manière dont le texte va être disposé et perçu par les lecteurs.
La typographie inclut des éléments comme :
Quand un graphiste parle de “typographie”, il se réfère donc à l’ensemble de ces choix et techniques qui visent à rendre un texte lisible, agréable et cohérent avec l’identité visuelle.
Dans la création d’une identité visuelle, la typographie joue un rôle essentiel. Elle peut refléter le ton de votre marque, transmettre des émotions, et renforcer la personnalité de votre entreprise. Par exemple, une typographie élégante et fine peut évoquer le luxe, tandis qu’une typo épaisse et imposante suggère la solidité et la fiabilité.
Le mot “police” est souvent utilisé à tort comme synonyme de “typographie”. En réalité, il s’agit d’un terme plus précis. Une police est une collection de caractères (lettres, chiffres, symboles) avec un design commun.
Une police est composée de plusieurs éléments :
Par exemple, Helvetica est une police. Tous les caractères de la police Helvetica partagent les mêmes proportions et le même style visuel. Les graphistes choisissent une police en fonction de l’esthétique qu’elle peut apporter à un projet.
Le mot “fonte” est souvent le plus méconnu des trois, et pourtant, il est très simple à comprendre. La fonte fait référence à une version spécifique d’une police. Par exemple, lorsque vous choisissez Helvetica Bold 12pt, vous avez choisi une fonte.
Une police peut avoir différentes fontes, qui varient par :
En résumé, la fonte est une variation d’une police. Quand on parle de police, on fait référence à la famille entière (Helvetica, par exemple), mais la fonte désigne une variation spécifique (Helvetica Bold Italic 14pt, par exemple).

Maintenant que vous avez une meilleure idée de ce que sont les typographies, les polices et les fontes, vous vous demandez peut-être pourquoi tout cela est important pour vous et votre entreprise. Voici quelques raisons clés :
Quand vous connaissez ces termes, vous pouvez mieux expliquer vos besoins à votre graphiste. Plutôt que de dire “je veux une écriture plus grande”, vous pourrez demander “je voudrais utiliser une fonte plus grasse pour le titre, et un interligne plus important pour le corps du texte”. Ça vous permettra d’être plus précis et d’obtenir un résultat qui correspond mieux à vos attentes.
Utiliser toujours les mêmes polices et fontes dans vos documents (site web, brochures, cartes de visite) permet de créer une cohérence visuelle. Cela renforce la reconnaissance de votre marque. Imaginez une entreprise qui utilise plusieurs polices sans aucun lien : le résultat serait confus, voire amateur.
La typographie n’est pas seulement esthétique, elle est aussi fonctionnelle. Une bonne typographie améliore la lisibilité et guide l’utilisateur dans sa lecture. Si votre site ou votre contenu est difficile à lire, vous risquez de perdre des clients potentiels simplement parce qu’ils n’ont pas pu accéder à l’information.
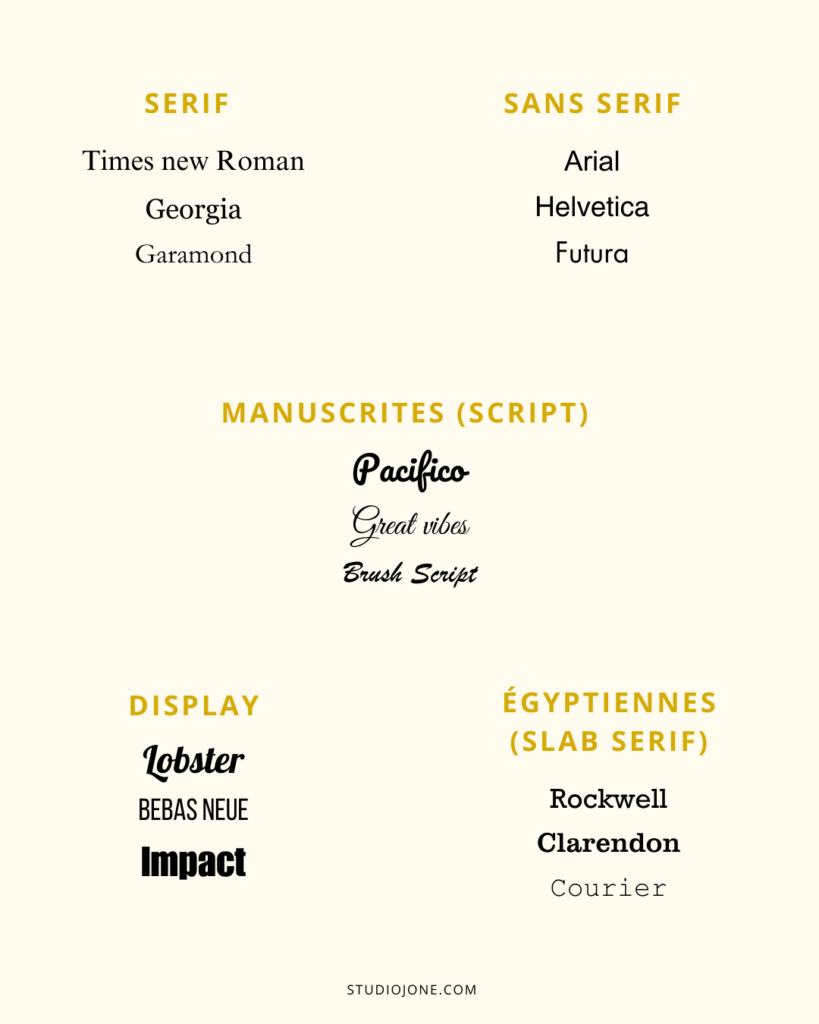
Un autre terme que vous entendrez souvent en graphisme est le “type de police”. Cela fait référence à la catégorie visuelle à laquelle une police appartient. Chaque type de police a ses propres caractéristiques et est associé à des émotions ou des significations spécifiques. Voici les principaux types de polices que vous pourriez rencontrer :
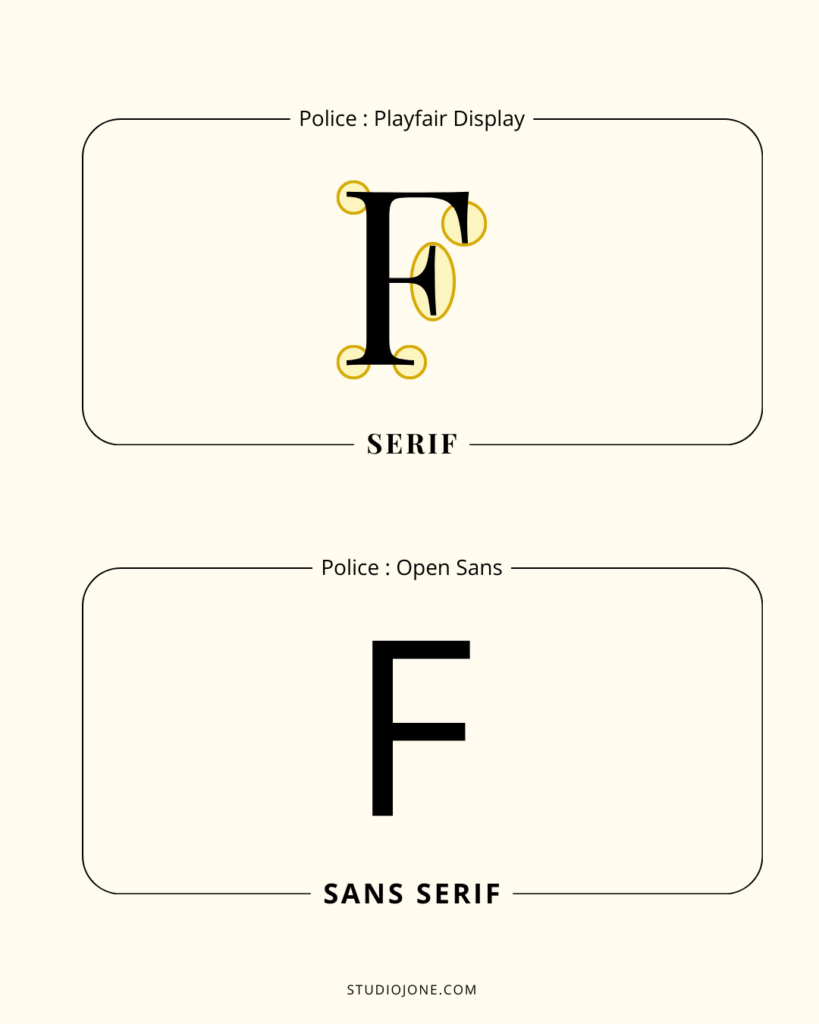
Les polices serif (ou avec empattement) sont caractérisées par de petites extensions au bout des lettres, appelées “empattements”. Elles sont souvent associées à un style classique, traditionnel et sérieux. Elles sont idéales pour les documents imprimés et formels, comme les livres ou les journaux.
Contrairement aux polices serif, les polices sans serif n’ont pas d’empattement. Elles sont plus modernes, minimalistes et souvent plus faciles à lire à l’écran. Les polices sans serif sont largement utilisées pour les interfaces web et les applications mobiles en raison de leur lisibilité sur les écrans numériques.

Les polices manuscrites imitent l’écriture à la main. Elles peuvent être formelles et élégantes, comme dans une calligraphie soignée, ou plus informelles et amusantes. Elles ajoutent une touche personnelle et créative à un design.
Les polices égyptiennes, ou slab serif, se distinguent par leurs empattements épais et rectangulaires. Elles sont souvent perçues comme plus robustes et imposantes que les polices serif traditionnelles.
Les polices display sont conçues spécifiquement pour les titres et les grandes tailles. Elles sont souvent très décoratives ou stylisées, et ne sont pas destinées à de longs textes. Elles attirent l’œil et créent une forte impression.

Dans cet article, je vous conseille 20 combinaisons de polices gratuites sur Canva à utiliser en fonction de l’image que vous souhaitez véhiculer.
Comprendre la différence entre typo, police et fonte ainsi que les différents types de polices vous permettra de prendre des décisions plus éclairées pour créer des visuels qui captent l’attention de votre audience et véhiculent parfaitement votre message.
Si vous avez des questions ou si vous souhaitez discuter de votre prochain projet, n’hésitez pas à me contacter !
Vous avez aimé cet article ? Enregistrez-le sur Pinterest 👇


commentaires
0
Partager cet article :